
Have you noticed that sidebars are becoming less common on blogs and websites in recent days?
They were once a staple of blog design, but now, sidebars are under scrutiny as web trends shift. In fact, many bloggers and designers now question whether sidebars still serve their purpose, or if they’re just clutter.
This debate isn’t just about aesthetics. It’s about how sidebars impact user experience, site performance, and conversions. Are they enhancing navigation and monetization, or are they distracting readers and slowing down your site?
In this post, we’ll explore the pros and cons of keeping sidebars, share expert opinions, and guide you through deciding if removing yours is the right move.
Let’s get started…
What is a Sidebar?
When browsing a website most of the time, there might be a vertical column on the left or right side of the website. That’s typically the sidebar.
Its primary purpose is to provide supplementary content and navigation options without disrupting the main content. Developers usually add widgets such as recent posts, category links, search bars, social media widgets, and email opt-in forms on the sidebar.
However, as websites adopted more minimalist and mobile-friendly designs, the role of sidebars began to shift.
In short, many developers now question their use in website design.
While some bloggers swear by the functionality of sidebars, others argue that they are outdated and unnecessary, especially now that mobile devices are used more to access the web.
The Case for Keeping Sidebars
If you see some websites still using sidebars, they have a reason for that. Sidebars can play an essential role in enhancing a blog’s functionality and user experience, especially for desktop users.
Advocates argue that sidebars offer several advantages that are difficult to ignore.
For example, sidebars ensure easy navigation by providing quick access to popular posts, categories, and tags. This should help users find content on your blog easily without scrolling endlessly.
Another case where you might want to keep sidebars active on your blog is when you want to display content that complements your main posts.
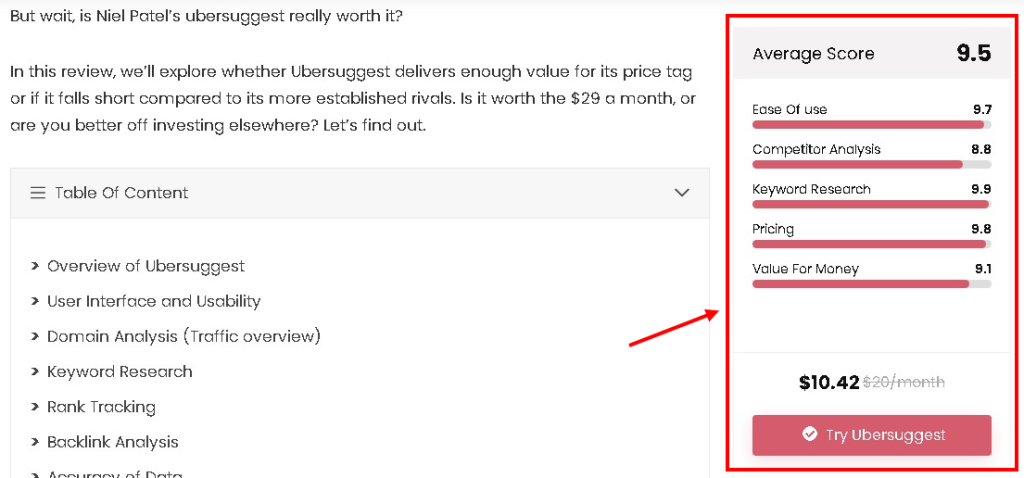
For example, we use sidebars at builtOnHustle to display dynamic content such as scorebox for review posts.

Many bloggers also use sidebars to host ads, affiliate links, or product promotions to create a reliable revenue stream.
The Case Against Sidebars
Despite ensuring easy navigation and improving ad revenue, sidebars are increasingly viewed as outdated or ineffective by experts.
Many argue that sidebars can detract from user experience and even hinder conversions in most cases. And this is because mobile devices now account for over 60% of web traffic, making sidebars almost useless on mobile.
Trends like this make it nearly impossible for your sidebar widgets to be seen because they often get pushed to the bottom of the page.
Another reason why experts believe that sidebars are declining is because they can sometimes divert reader’s attention away from the main content. That’s why Risley advocates for removing sidebars, calling them “distractions” that rarely serve their intended purpose.
He notes that a full-width layout helps readers focus on the content, leading to better conversions.
Risley’s studies also reveal that sidebar click-through rates (CTR) are as low as 0.3%–1.5%. Inline CTAs, placed directly within the content, tend to perform significantly better.
And he’s not alone on this matter. In fact, Harris’s test showed a 26% increase in conversions after removing the sidebar, as readers were more engaged with the main content.
So you see, while sidebars can still be effective in specific contexts, their declining relevance signals a shift toward layouts that put the user experience front and center.
SEO Implications of Removing Sidebars
Removing sidebars from your blog can impact your blog’s SEO performance in both positive and challenging ways.
Let’s see how it can positively enhance SEO…
Positive Impacts
- Faster Page Load Times: Sidebars often include widgets, scripts, and images that increase HTTP requests. Removing them can reduce load times, a key factor in search rankings.
- Improved User Experience Metrics: A clean layout without sidebars enhances readability and encourages visitors to spend more time on your site. This can lead to lower bounce rates and higher session durations, both of which signal quality to search engines.
- Mobile-Friendliness: With a mobile-first indexing approach, search engines prioritize sites that perform well on smaller screens. Removing sidebars simplifies your design, making it more mobile-friendly.
- Reduces Duplicate Content: While sidebars help in easy navigation, having them sometimes causes duplicate content because it show on every page of your blog.
While those are the benefits of removing sidebars, there are some issues that are challenging to address, like potential monetization loss and slight difficulty in navigating the site.
If you use sidebars for affiliate links or ads, you’ll need to find alternative placements to maintain revenue without affecting user experience.
Experts Take on Removing Sidebar
The debate about sidebars continues among blogging and web design experts. Their insights offer useful guidance for anyone deciding whether to keep or remove sidebars.
HubSpot emphasizes that sidebars, while improving navigation, often become cluttered with non-essential elements. They went ahead suggesting replacing sidebars with inline calls-to-action (CTAs) for better user engagement.
David Risley from Blog Marketing Academy advocates for removing sidebars entirely, calling them “outdated distractions”. He argues that eliminating sidebars fosters a smoother reading experience, which can increase conversions and user satisfaction.
Darren Rowse of ProBlogger, however, supports sidebars for specific uses, like displaying popular posts or opt-in forms, particularly on blogs with a desktop-heavy audience.
In fact, the summary of everything still goes down to your blog’s audience, goals, and design strategy.
While minimalist, sidebar-free designs are gaining traction, strategic use of sidebars can still benefit certain blogs, especially those targeting desktop users or specific niches.
Should You Remove Sidebar from Your Blog?
It depends.
Removing a sidebar from your blog is a significant design choice that can impact your blog’s functionality and user experience.
Before deciding whether or not to remove it completely, I would advise you to sit back and take a second look at your blog’s performance over the years.
First, analyze your traffic sources. If most of your visitors are on mobile devices, sidebars may be ineffective since they’re often pushed to the bottom of the page. In other words, they can be useful the other way around.
Also, decide whether your focus is on readability, conversions, or monetization. A sidebar-free design improves readability, while sidebars can support monetization efforts like ads or affiliate links.
Conclusion
Sidebars have long been a staple of blog design, but their relevance is being re-evaluated in an era dominated by mobile-first trends and minimalist layouts.
Whether you decide to keep, modify, or remove your sidebar completely, the key lies in understanding your audience’s needs and aligning your design with your blog’s goals.
For those who find sidebars essential for navigation, monetization, or content discovery, thoughtful placement and optimization can enhance their effectiveness. On the other hand, blogs focused on creating a distraction-free, mobile-friendly experience might benefit from adopting a full-width design.
Before making a change, test your layout, monitor key metrics, and adapt based on data. Your readers’ preferences and your blog’s purpose should guide your decision.
What do you think about sidebars? Have you tried a sidebar-free layout? Share your thoughts or experiences in the comments below—I’d love to hear what’s worked for you!





![How to Start a Blog: The Ultimate Beginner’s Guide [Updated]](https://builtonhustle.com/wp-content/uploads/2024/12/start-a-blog-336x220.png)

